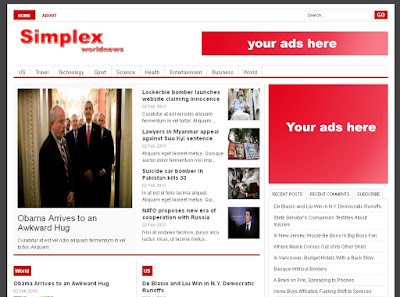
Você tem um blog de notícia e não tem um bom template, agora você pode ter um bom e ideal template de notícia e ainda você pode ainda aplica muito conteúdo no template e para você mexe nos elementos do template não é muito dificio você mexe nele mais você vai ter que editar o HTML do seu blog para configura o menu e entre outros no blog.

Nota: Há um erro com este modelo quando o link url mudança no arquivo de modelo, a barra lateral direita é deslocado para a esquerda, tentei corrigir esse modelo, e link para download a nova versão editada neste post... Com esta versão, você não precisa mudar url no arquivo de modelo, ele pode ficar url do blog automaticamente, assim você pode configurar para seções de homepage em elementos da página
Instruções para instalar este modelo:
1, Baixe este template e descompactá-lo. Você recebe um arquivo modelo no formato XML e uma pasta de imagens. Você pode fazer upload de imagens na pasta a um serviço de hospedagem e ligação entre a mudança das imagens no arquivo de modelo em conformidade.
Instruções para instalar este modelo:
1, Baixe este template e descompactá-lo. Você recebe um arquivo modelo no formato XML e uma pasta de imagens. Você pode fazer upload de imagens na pasta a um serviço de hospedagem e ligação entre a mudança das imagens no arquivo de modelo em conformidade.
2, Upload template para o Blogger.
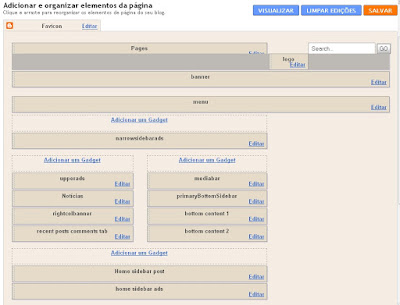
3, Ir para página elementos:

<img url"/> logotipo src="your
logo deve ser 300x90 para a melhor aparência no modelo.
5, Para adicionar banner, clique em Editar link no widget banner e cole o código anúncios. Código poderia ser Anúncios adsense, o código para anúncios de imagens ...
6, Para adicionar menu, clique em Editar link no widget de menu e adicionar links para menu. Você pode ligar para a categoria em seu blog ou qualquer link externo.
7, Para mostrar posts recentes em categorias na homepage (em demonstração ao vivo, mostrei as categorias: mundo, nós, saúde ...), clique no botão Editar em HTML / Javascript widget e inserir conteúdo na estrutura abaixo:
Widget título: digite o texto que você deseja mostrar na página inicial para descrever a categoria
conteúdo widget: entrar na categoria (label) que pretende mostrar posts recentes em.
Por exemplo, eu quero mostrar posts recentes sob a marca Mundial (categoria), eu clico no link editar no HTML / Javascript widget e digite o texto no título widget: Mundial e digite o texto no conteúdo widget: mundo
. E você pode ver o resultado em demonstração ao vivo: posts recentes sob a marca Mundial são mostradas.
8, Na barra lateral, cole o conteúdo anúncios para widget anúncios. Cole o código embed para vídeo widget de vídeo.
9, Faça como o passo 7 para widget na barra lateral esquerda.
10, Páginas widget widget footerpages e não precisa instalar, pois pode obter o nome e link para páginas em seu blog automaticamente. Você pode criar página no Blogger modo Rascunho.
11, Há muitos "adicionar um widget" link, para que você possa adicionar como widget que quiser para melhorar a operação de blog.
12, Este modelo pode obter link do feed automaticamente, assim você não precisa mudar link no arquivo de modelo.
Encontre-nos no:
- Curta O Internet e Blogs no Facebook
- Siga-nos no Twitter
- Entre na nossa comunidade no Orkut
- Participe do nosso grupo no Encontre.In
Deixe o seu Comentário:

 Popular
Popular Tags
Tags Videos
Videos




0 comentários:
Postar um comentário
Deixe o seu cometário aqui sobre o artigo acima falando o que você acho deste artigo.